Page styles are JSPX pages that can be used as templates to create new pages at runtime
Step1: Create a style/jspx document based on which the user can create run time pages.
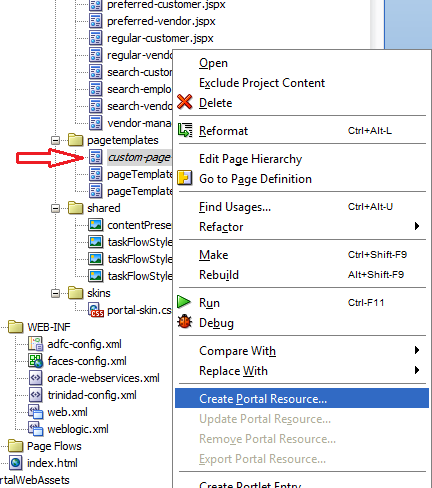
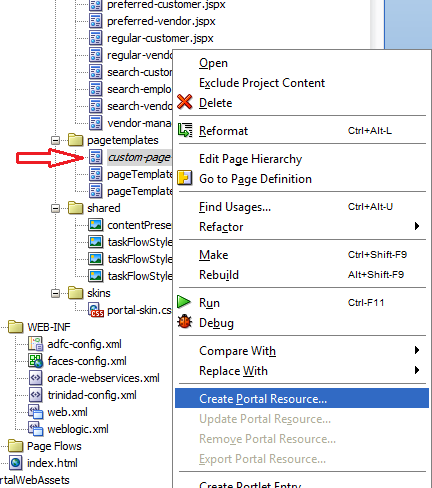
Step2: Create a portal resource of the jspx document as shown below.

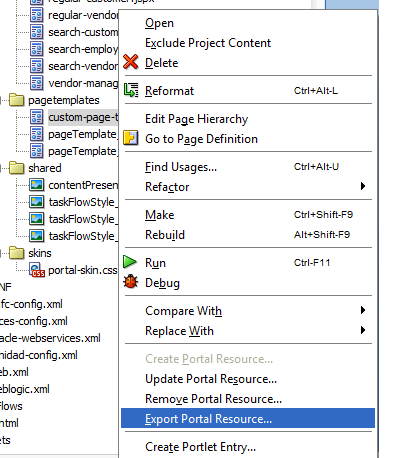
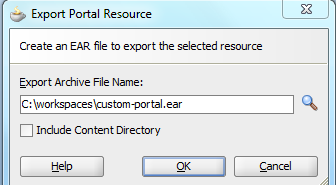
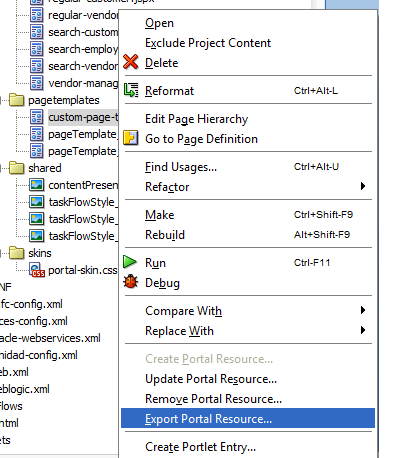
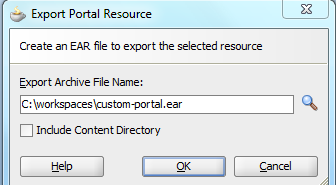
Step3: Once Done, expose that portal resource as a ear file to be uploaded later to the webcenter admin console and made available to create new pages


Step4: Login to the webcenter admin console and click the page styles. Click the upload button and upload the ear file that was exported in step 3, as shown below.
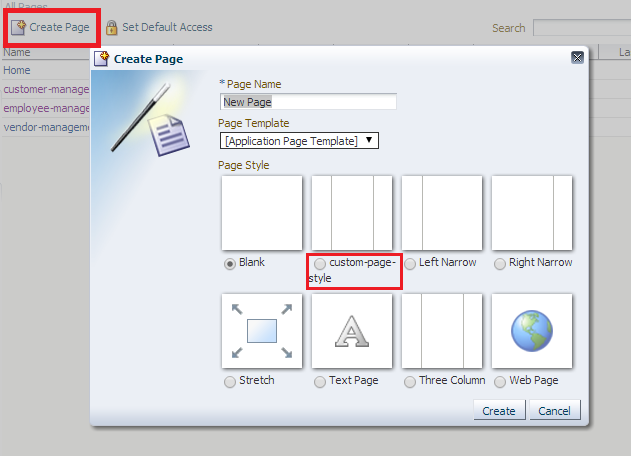
Step5: Select the page style as shown below in the page creation dialog
Step1: Create a style/jspx document based on which the user can create run time pages.
Step2: Create a portal resource of the jspx document as shown below.

Step3: Once Done, expose that portal resource as a ear file to be uploaded later to the webcenter admin console and made available to create new pages


Step4: Login to the webcenter admin console and click the page styles. Click the upload button and upload the ear file that was exported in step 3, as shown below.